Hier sind 6 Tipps, mit denen du ganz einfach die passenden Schriften für deine Webseiten aussuchen kannst.
Inhalt
Eine Schmuckschrift und eine Brotschrift – mehr brauchst du auf deinen Webseiten nicht
Die Schmuckschrift ist die Schrift, die für dein Business steht. Und wie der Name schon sagt: Hier darf es was Besonderes sein. Deine Schmuckschrift kann kraftvoll und modern sein, schlicht und sachlich, elegant und klassisch… je nachdem, was du ausdrücken willst. Die Schmuckschrift verwendest du für Überschriften und Zitate, das heißt, sie soll auffallen.

Zwei Schmuckschriften, die ich gerne benutze
Die sogenannte Brotschrift ist die zweite Schriftart, die du für deine Webseiten brauchst. Du nutzt sie für die längeren Lesetexte – im Grunde für alles, was nicht Überschrift und Zitate ist.
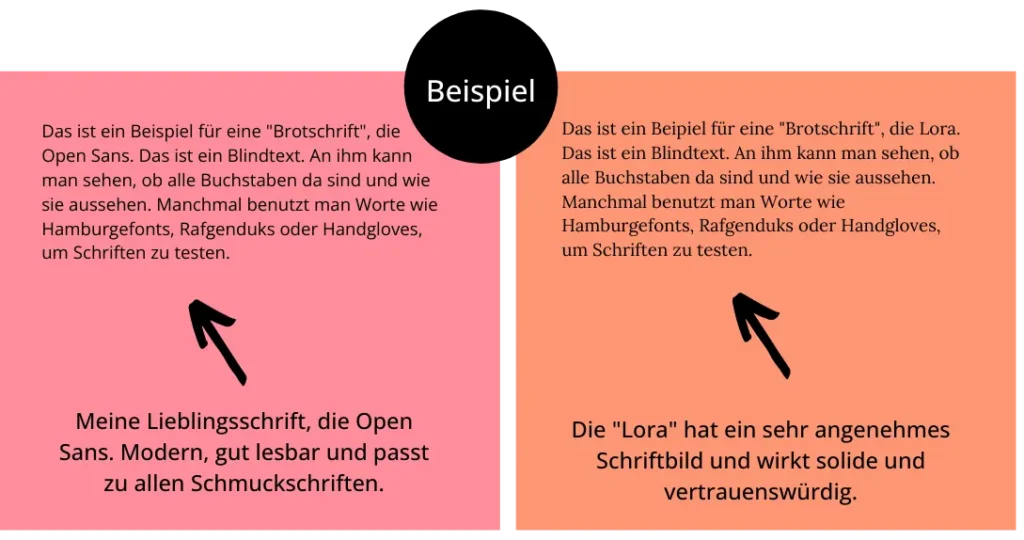
Die Brotschrift ist neutraler und sollte vor allem sehr gut lesbar sein. Meine Lieblings-Brotschrift ist die Open Sans, sie passt nämlich zu allen Schmuckschriften. Wir verwenden sie auch hier auf unseren eigenen Webseiten.

Diese zwei „Brotschriften“ finde ich immer gut
Gut, und wie suchst du dir jetzt eine Schmuckschrift für deine Webseiten aus?
Mach’s dir einfach und hör auf dein Bauchgefühl. Was spricht dich besonders an? Was passt zu deinem Business?
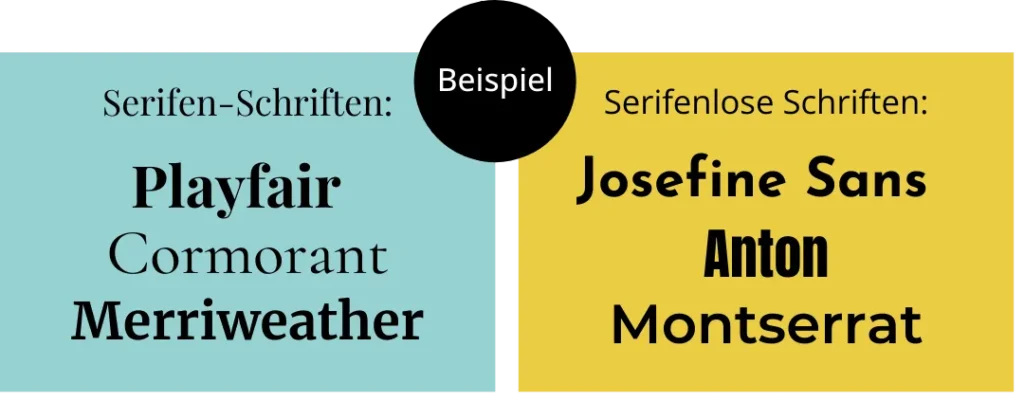
Es gibt Schriften mit und ohne Serifen – Serifen sind die „Füßchen“ an den Buchstaben. Serifenschriften wirken edler, wärmer, hochwertiger. Serifenlose Schriften wirken sachlich, ruhig, modern.
Schau ruhig auch in ein paar Magazinen, Zeitungen und Websites von anderen und lass dich inspirieren.

Diese Schmuckschriften habe ich oft für Agenturkunden verwendet. Was passt besser zu deinem Business – mit oder ohne Serifen?
Wo bekommst du die Schriften für deine Webseiten jetzt her?
Ganz einfach: Von Google. Geh einfach auf fonts.google.com – und los!
Die Schriften von Google sind super, du tust dir wirklich einen Gefallen damit. Die Auswahl ist riesig, und du darfst sie für deine Projekte alle lizenzfrei benutzen – also auch für deine Website.
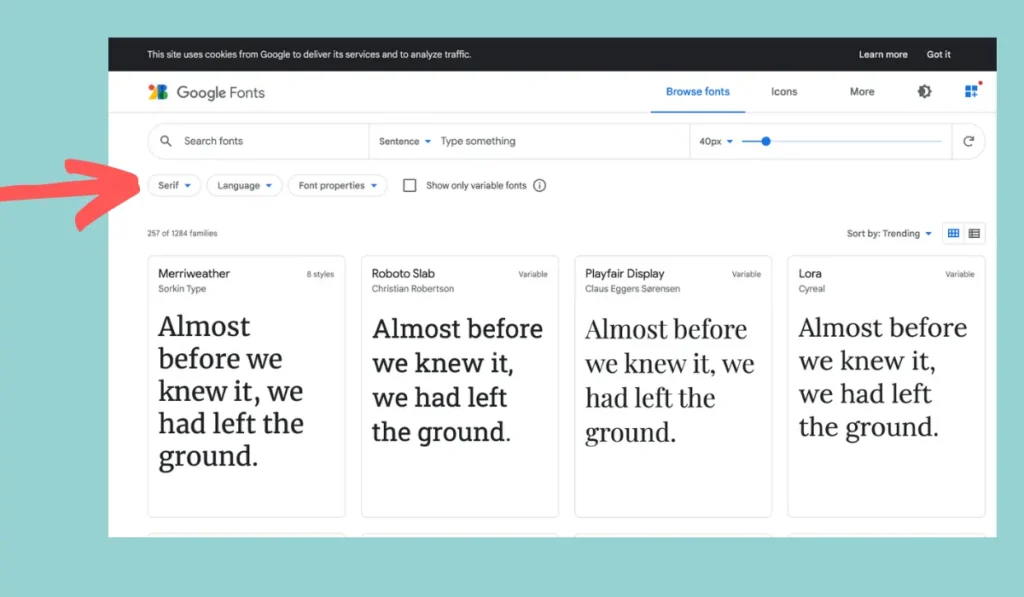
Oben links findest du eine Filterfunktion, da kannst du dir zum Beispiel nur die Serifenschriften anzeigen lassen.

So sieht es bei Googlefonts aus. Mein roter Pfeil zeigt dir den Filter, mit dem du nach Serifen- oder serifenlosen Schriften suchen kannst. (Die anderen Schriftarten, die da angeboten werden, kannst du ignorieren.)
Schau dir für die Schmuckschrift die etwas kräftigeren Schriften an – und achte zugleich darauf, dass sie nicht zu breit läuft: Je breiter die Schrift, desto weniger Text bekommst du in eine Zeile.
Mein Tipp für Serifenschriften sind die Merriweather, die Playfair Display und die Cormorant, die du oben in meinen Beispielen siehst.
Probier’s einfach gleich mal aus. Und wenn du als Schmuckschrift eine ohne Serifen passender findest, empfehle ich dir die Anton, die Josefin Sans oder die Montserrat.
Schmuckschrift: Alles, was du wissen musst
Schriften für Webseiten: Leg Größen für Überschriften und Texte fest
Sobald du die beiden Schriften für deine Webseiten (beziehungsweise deine Präsentation oder was immer) festgelegt hast, geht es an die Proportionen.
Profis arbeiten mit „Stilvorlagen“: Das heißt, du legst bestimmte Schriftgrößen fest, die du dann für Überschriften, Zitate, Bildunterschriften und für lange Texte immer verwendest.
Dann ist alles schön einheitlich, und der Leser erkennt auch ohne „Scharfstellen“ der Augen, was eine Überschrift und was eine Zwischenzeile ist.
Hier habe ich Proportionen für dich zusammengestellt, an denen du dich orientieren kannst:

Damit du ein Gefühl für die Größen bekommst: Der Lesetext hat hier eine Schriftgröße von 11 Punkt, die Überschrift 48 Punkt, die Zwischenüberschrift 18 Punkt, das Zitat 30 Punkt und die Bildunterschrift 9 Punkt.
Der Feinschliff: Abstände und Versalien
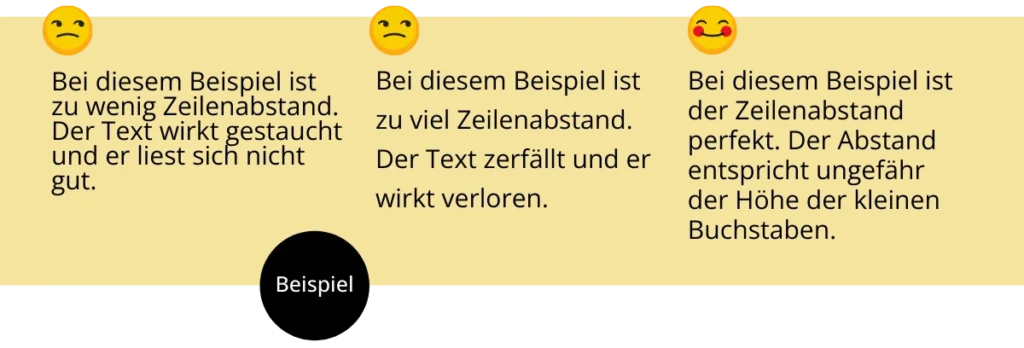
Fangen wir mit dem Zeilenabstand an. Zu wenig ist schlimm – und zu viel ist auch nicht besser.
Genau richtig entspricht er der Höhe der kleinen Buchstaben. Das ist meistens die Voreinstellung.
Wenn der Zeilenabstand zu klein ist, überlappen sich die Ober- und Unterlängen der Buchstaben. Das sieht hässlich aus und macht das Lesen schwer. Wenn der Abstand zu groß ist, verliert das Auge den Halt, dann findet man nicht mehr so leicht den Zeilenanfang.


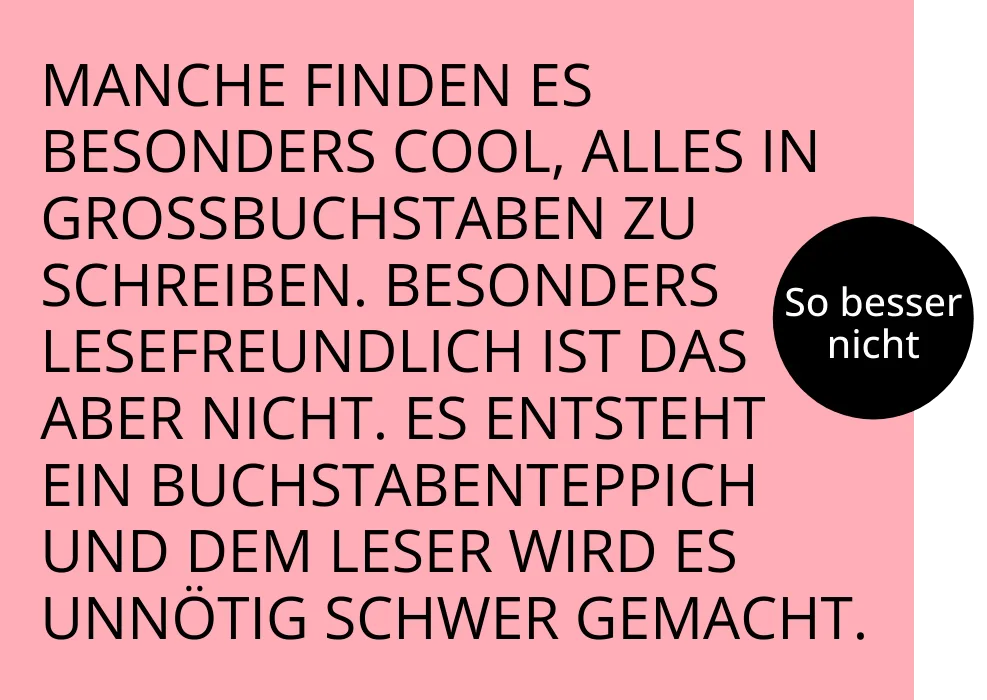
Großbuchstaben heissen im Designsprech Versalien und manche finden es schick, möglichst viel Text versal zu setzen. Das geht leider meistens nach hinten los, es entstehen dann solche leseunfreundlichen Monster.
Niemand liest hier mehr, was du zu sagen hast.
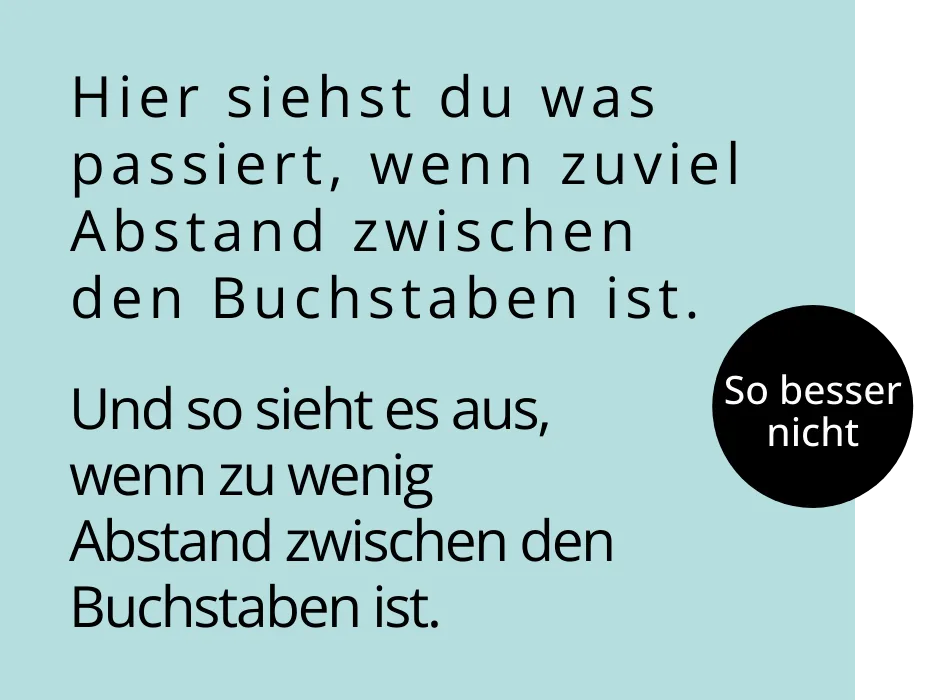
Der Abstand der Buchstaben ist eigentlich immer richtig voreingestellt. Hier siehst du nochmal, was mit der Lesbarkeit passiert, wenn du ihn verstellst – lass ihn im Zweifel einfach auf der „Werkseinstellung“.

Schriftschnitte für Webseiten: So betonst du Wörter und machst Textarten unterscheidbar
Hast du beim Schriftaussuchen gesehen, dass es von einer Schrift fast immer unterschiedliche Schriftstärken gibt – die sogenannten Schriftschnitte?
Die Schnitte sind im Vergleich zur Normalschrift dicker, dünner oder schräg gestellt, und gleich verrate ich dir, wozu das gut ist.

Viele Google-Fonts (also die Schriften, die Google kostenlos stellt) haben viele Schnitte. Manchmal geht es von ultra light bis extra bold.
Such dir von deinen beiden Schriften ein paar Schnitte aus, zum Beispiel regular (=normal), italic (=kursiv), bold (=fett) und bold italic (=fett kursiv). Diese Schnitte verwendest du, um in deinen Texten etwas hervorzuheben oder um Bildunterschriften und Kastenelemente vom Lesetext abzuheben.
Ein typischer Anfängerfehler ist es, für Abhebungen, Unterscheidungen, Zitate und Ähnliches noch eine weitere, dritte Schriftart zu verwenden. Tu das nicht.
Nicht auf deinen Webseiten, nicht in deiner Präsentation, nicht in Broschüren, Flyern oder sonstwo.
Schriften sollen Akzente setzen, keine Unruhe stiften.
Zum Unterscheiden und Hervorheben gibt es die Schriftschnitte – zum Beispiel auch, um ganze Passagen hervorzuheben.
Hier zeige ich dir, wie du einen Textkasten oder eine Bildunterschrift durch einen anderen Schnitt deiner beiden Markenschriften klar vom Fliesstext abheben kannst:

Zwei Schriften (Playfair und Open sans) – verschiedene Schnitte!
Und zum Schluss – im Zweifel nach links!
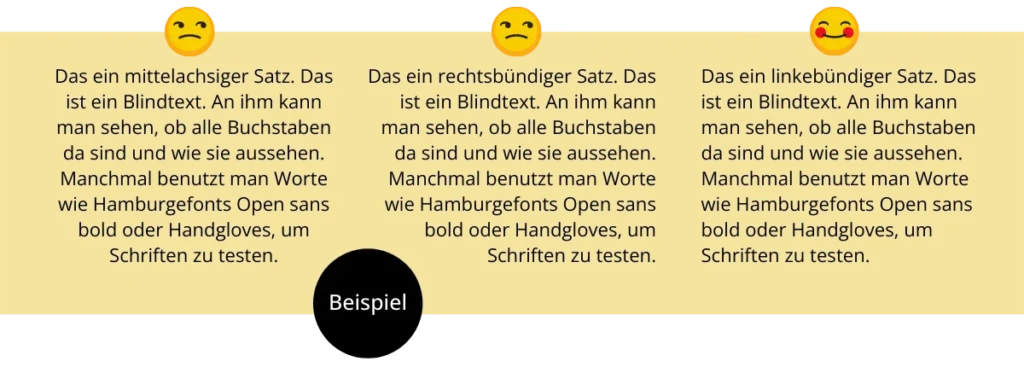
Dass linksbündige Texte auch auf Webseiten am besten funktionieren, hat einen einfachen Grund: Wir lesen von links nach rechts, und für das Auge ist eine klare Kante einfacher als ein unruhige Zickzack-Kante.
Bei ganz kurzen Texten (ein bis zwei Sätze) kann es funktionieren, ihn mittelachsig zu setzen. Bei allen längeren Texten gilt: Tu dir und deinen Lesern einen Gefallen und lass den Text linksbündig.
Das ist nicht umsonst die Grundeinstellung aller Textverarbeitungs- und Designprogramme.

Mittelachsig, rechtsbündig und linksbündig – was kannst du am besten lesen, was wirkt harmonisch?
Das war jetzt viel auf einmal, aber die gute Nachricht ist: Es ist alles, was du über deine Geschäftsschriften wissen musst. Du brauchst nicht wochenlang rumprobieren und überlegen – such dir zwei Schriften aus, nach den Regeln, die ich dir oben beschrieben habe… und dann war’s das. Damit bist du gut aufgestellt.
Viel Spass beim Aussuchen der Schriften und Gestalten deiner Webseiten. Und lass mich wissen, wenn du noch Fragen hast!


Lust bekommen, selbst loszulegen?
Bevor du einen teuren Designer oder Programmierer für deine Website anheuerst, hol dir unsere Tipps – wir zeigen dir, mit welchen kostenlosen Tools du bares Geld sparen kannst!